
들어가면서
UI의 퀄리티가 가장 체감되는 부분 중에 하나가 버튼인 것 같다.
플레이어와 가장 많이 상호작용하게되는 버튼이라 그런 것인가.
기본적으로 버튼 오브젝트 하나에 하위 오브젝트로 텍스트를 하나 달고 나온다.

만든 버튼은 이렇게 클릭 가능하다.
프로퍼티를 조금 살펴보자.
Interactable
상호작용을 할 수 있냐 아니냐, 즉 클릭 가능하냐 아니냐를 결정한다.

끄게 되면 다음과 같이 반투명 회색이 되면서 클릭해도 반응을 하지 않게 된다.
참고로 끌 때의 색상은 뒤에 소개할 Transition의 하위 프로퍼티에서 변경 가능하다.
gameObject.GetComponent<Button>().interactable = false;다음과 같이 스크립트에서도 해당 프로퍼티에 접근이 가능하다.
Transition
버튼의 상호작용 상태에 따라 모습의 변화를 제어하는 프로퍼티이다.
Transition 모드를 None으로 두면 모습 변화가 아예 없어진다.
설정 가능한 세 개의 Transition type에 대해 소개하겠다.
Transition type 1) Color Tint
Color Tint는 버튼의 색깔을 제어해 Transition을 표현하는 타입이다.
지금까지 보여줬던 모습 변화 역시 Color Tint이다.
하위 프로퍼티는 다음과 같다.
Target Graphic: 해당 버튼 UI에 속해 있는 Image 중 어떤 것의 색깔을 바꿀 것인가?
Normal Color: 평상 시 색깔
Highlighted Color: 마우스를 버튼 위에 올려놨을 때 색깔
Pressed Color: 버튼을 클릭했을 때 버튼을 떼기 전까지의 색깔
Selected Color: 버튼을 클릭했을 때 버튼을 뗀 후의 색깔
Disabled Color:Interactable이false일 때 색깔
Color Multiplier: 각 Transition의 색깔들을 원래 이미지의 색에 얼마나 곱할 건지를 정하는 계수
Fade Duration: 상태가 변화하는데까지 걸리는 시간
확인을 위해
Normal Color를 흰색,
Highlighted Color를 빨간색,
Pressed Color를 초록색,
Selected Color를 파란색으로 해보자.

순서대로 올릴 때, 클릭 시, 클릭 땔 떼 순으로 색깔이 변하는 것을 알 수 있다.
Transition type 2) Sprite Swap
버튼의 상호작용 상태에 따라 바뀌는 것이 색깔이 아닌 스프라이트 그 자체이다.
하위 프로퍼티 역시 색깔에서 스프라이트로 바꼈다고 생각하면 된다.

다음과 같이 스프라이트로 좀더 다채롭게 표현이 가능하다.
Transition type 3) Animation
색깔이나 스프라이트가 바뀌는 것이 아닌 상태에 따라 애니메이션이 재생되도록 하는 것이다.

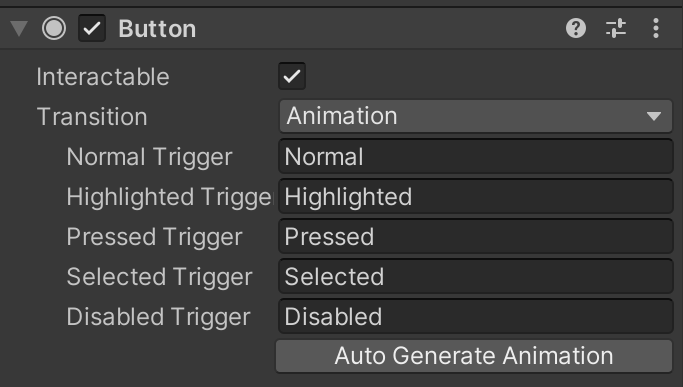
Transition을 Animation으로 하게 되면 다음과 같이 프로퍼티를 스트링으로 설정할 수 있는데, 이걸 수정할 필요는 없고, 애니메이션을 해당 이름에 맞게 생성해주면 된다.
일일히 생성하지 말고, 밑에 있는 Auto Generate Animation을 클릭하자.
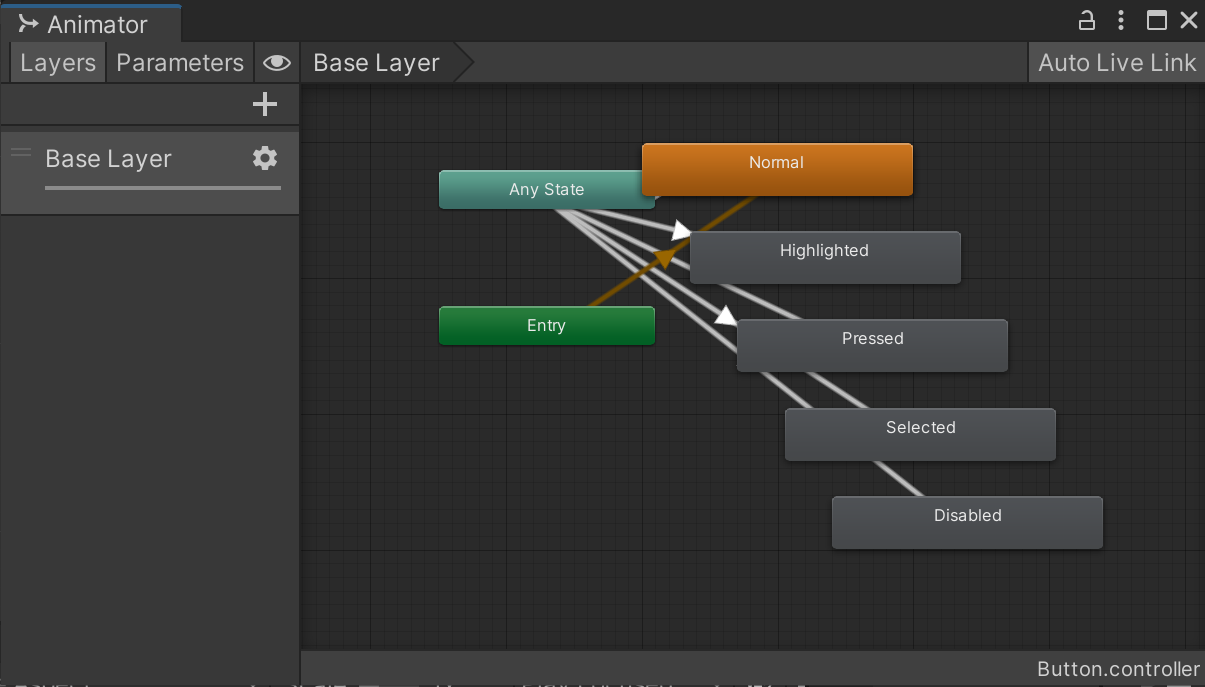
경로를 지정해주면, Animator가 생성되는데,

이 때 각 Animation을 알맞게 설정해주면 다양한 연출이 가능하다.
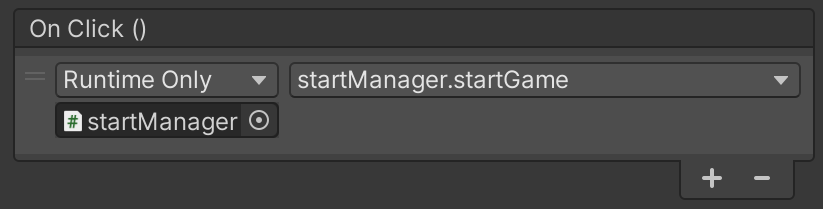
On Click ()
버튼을 클릭했을 때, 어떤 함수가 실행되게 할 지를 정해줄 수 있다.

이 때 함수를 반드시 public으로 만들어줘야 On Click ()에 넣을 수 있으니 주의.
참고) 스크립트에서 동적으로 On Click 등록하기
On Click ()을 Inspector에서 등록할수 있지만, 스크립트를 이용해 동적으로도 등록이 가능하다.
Button button;
void Start()
{
button = GetComponent<Button>();
button.onClick.AddListener(ClickFunction);
}
Uploaded by N2T
'개발 > Unity 내일배움캠프 TIL' 카테고리의 다른 글
| Unity 씬 로드 (Scene Load) 정리 (0) | 2023.08.11 |
|---|---|
| Unity 인보크(Invoke)와 코루틴(Coroutine) 정리 (0) | 2023.08.10 |
| Unity 스크립트 프로퍼티 변경 내용이 반영되지 않을 때? (0) | 2023.08.08 |
| 내일배움캠프 8기를 시작하는 마음 (2) | 2023.08.07 |
| [내일배움단] 사전캠프를 마치며 (0) | 2023.08.04 |