
유니티 상에서 애니메이션을 만드는 방법이 여러 가지 있겠지만, 오늘은 셀 애니메이션에 대해 소개해보고자 한다.
출처 및 스프라이트 준비
일단 애니메이션을 만들 스프라이트들을 준비하자.
나는 골드메탈님의 유튜브 강좌를 참고하였다.
 https://youtu.be/vizfd1TeRMI?si=57U73WSg3-qSONn0
https://youtu.be/vizfd1TeRMI?si=57U73WSg3-qSONn0
 https://www.goldmetal.co.kr/post/undead-survivor-assets
https://www.goldmetal.co.kr/post/undead-survivor-assets
애니메이션 생성
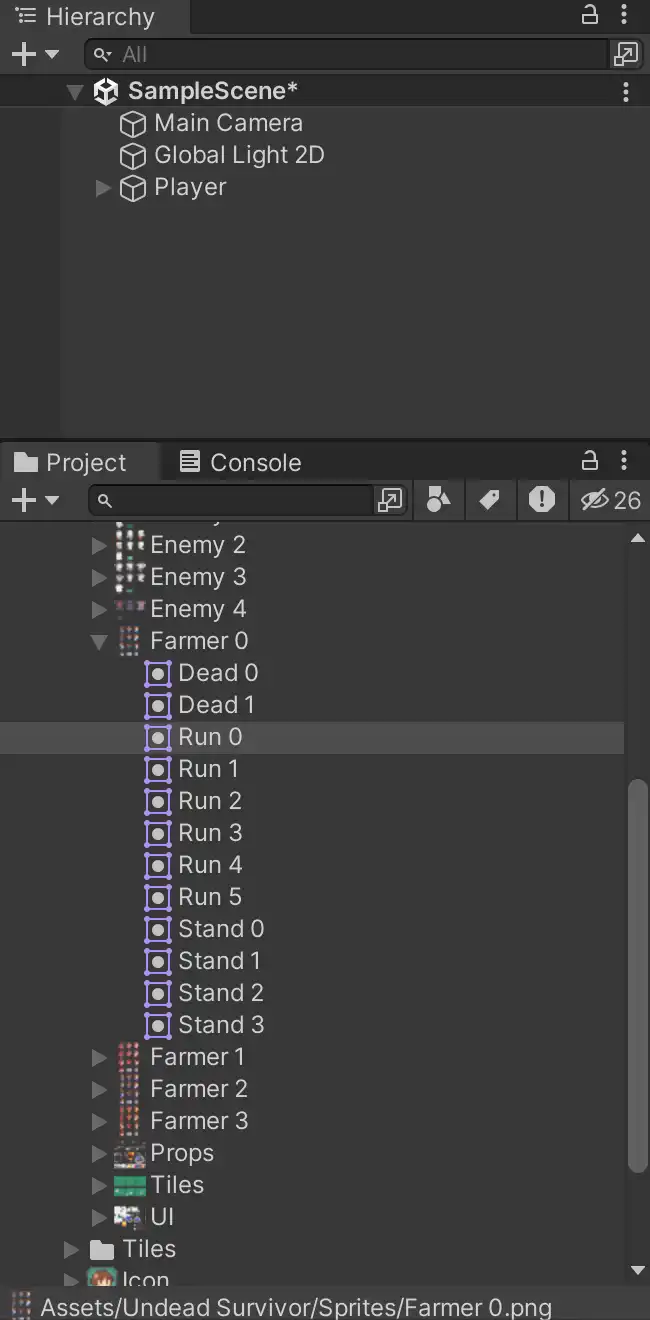
오브젝트에 한 번에 여러 장의 스프라이트를 드래그 앤 드롭하면 그 즉시 애니메이션이 만들어진다.

이와 같은 방식으로
Stand_Player0.anim
Run_Player0.anim
Dead_Player0.anim
총 세 개의 애니메이션 파일을 만들어주었다.

애니메이터 보기
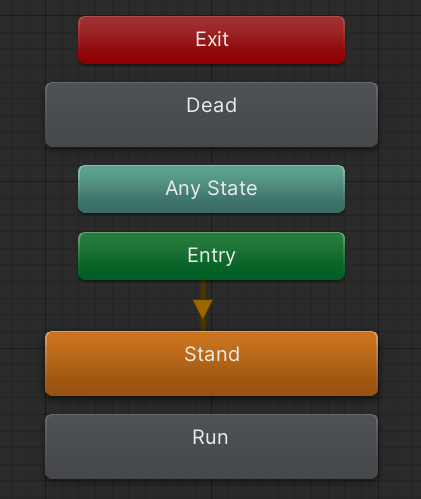
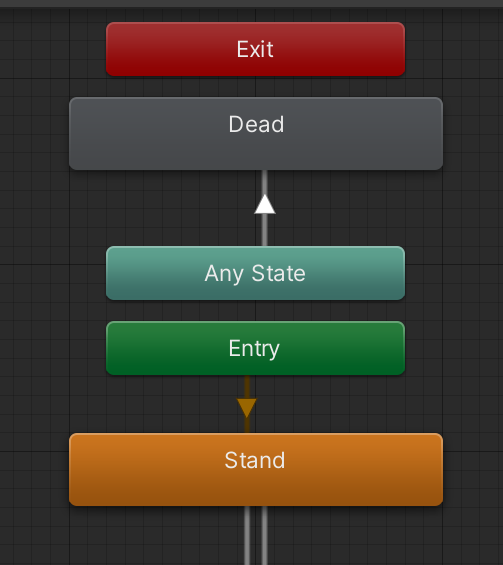
애니메이션 컨트롤러를 더블클릭해서 애니메이터를 열어보면 State Diagram으로 된 애니메이션 구성을 볼 수 있다.

일단 배치를 다음과 같이 바꾸고 설명하자.

State와 Transition에 대한 이해가 필요한데, 해당 내용에 대해서는 다음 글을 참고하자.
 https://seoksii.tistory.com/43
https://seoksii.tistory.com/43
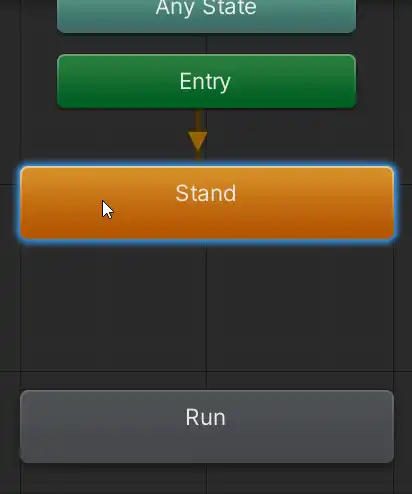
우리는 처음 캐릭터가 생성되었을 때 애니메이션 상태는
Stand여야 한다.
Entry에서 Run이 아닌 바로 Stand로 가게 하려면 어떻게 해야할까?


트랜지션 만들기
트랜지션은 한 애니메이션에서 다른 애니메이션으로 넘어가게 하는 오브젝트이다.

내가 지금 어떤 상태에 있는지 상관 없이 특정 조건만 넘어가면 항상 넘어가는 State도 존재할 것이다.
Dead의 경우가 그런데,
체력이 0 이하가 되기만 한다면
나의 현재 상태에 상관 없이 Dead 애니메이션이 재생되어야 하지 않겠는가?
그런 항상 넘어가야하는 조건을 위해
Any State라는 블럭이 존재한다.

조건을 위한 파라미터 추가
Animator 편집창 왼쪽 위를 자세히 보면
Parameters라는 공간이 있다.
이 곳에서 Transition 조건을 위한 파라미터를 만들어줄 수 있다.

+버튼을 눌러 네 가지 종류의 값을 추가할 수 있다.

다음과 같이
float 파라미터 Speed,
bool 파라미터 Dead를
하나씩 만들어주자.

이제 transition에 파라미터 조건을 추가해주자.
+ 버튼

Speed, Greater, 0.01로 설정해주면 된다.
마찬가지로
Run → Stand Transition에서는 Condition을 하나 추가해서
Speed, Less, 0.01로 설정해주자.

AnyState → Dead Transition은
Condition을 아까 추가했던 bool 값인 Dead로 추가해주고,
Dead, true로 설정해주자.

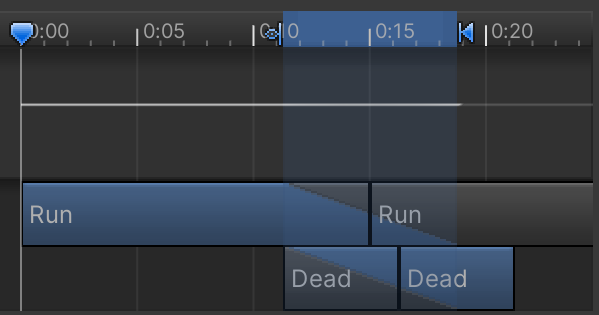
참고) Duration 최소화
참고로 셀 애니메이션이기 때문에
애니메이션을 부드럽게 전환해주는 기능인
Duration은 필요가 없다.
이를 최대한 줄여 바로바로 애니메이션이 변할 수 있도록
모든 Transition Duration을 0으로 바꿔주자.


마찬가지로 State가 넘어갈 때
현재 재생 중인 애니메이션을 모두 재생한 뒤 Transition을 하는 옵션인
Has Exit Time 역시 꼭 체크 해제해주자.

코드 작성하기
스크립트를 생성하여 다음과 같이 코드를 작성해주자.
Animator anim;
void Awake()
{
anim = GetComponent<Animator>();
}
void LateUpdate()
{
// 1 대신 velocity나 Move input의 Vector2 Magnitude를 넣어줘도 됨.
anim.SetFloat("Speed", 1);
}

이제 애니메이션은 완성이다.
움직임 구현에 대해서는 다음의 게시글을 참고하자.
 https://seoksii.tistory.com/37
https://seoksii.tistory.com/37
참고) 애니메이터 재활용
이번 애니메이션 게시글에서 어쩌면 가장 중요할 수도 있는 부분.
애니메이터를 한 번 만들때마다 State를 다시 설정하고, Transition 만들고… 이런 과정들을 매 번 반복할 수는 없을 것이다.
특히나 캐릭터가 바뀌는 게임이라면 이러한 작업을 캐릭터의 개수마다 해줘야하는 것인가?
당연히 아니다.
그런걸 피하기 위해 애니메이터를 재활용하는 방법에 대해 알아보겠다.
아까 애니메이션 생성에서 했던 것처럼
Player 오브젝트에 드래그 앤 드롭을 해서
Dead_Player1.anim
Run_Player1.anim
Stand_Player1.anim
이렇게 세 가지를 또 만들어주자.
그 뒤 Animator를 다시 열어보면
추가했던 애니메이션이 바로 뜨는 것을 알 수 있다.

자동으로 추가된 애니메이션은 과감하게 지워주자.
이제 새로운 오브젝트를 만들 것이다.
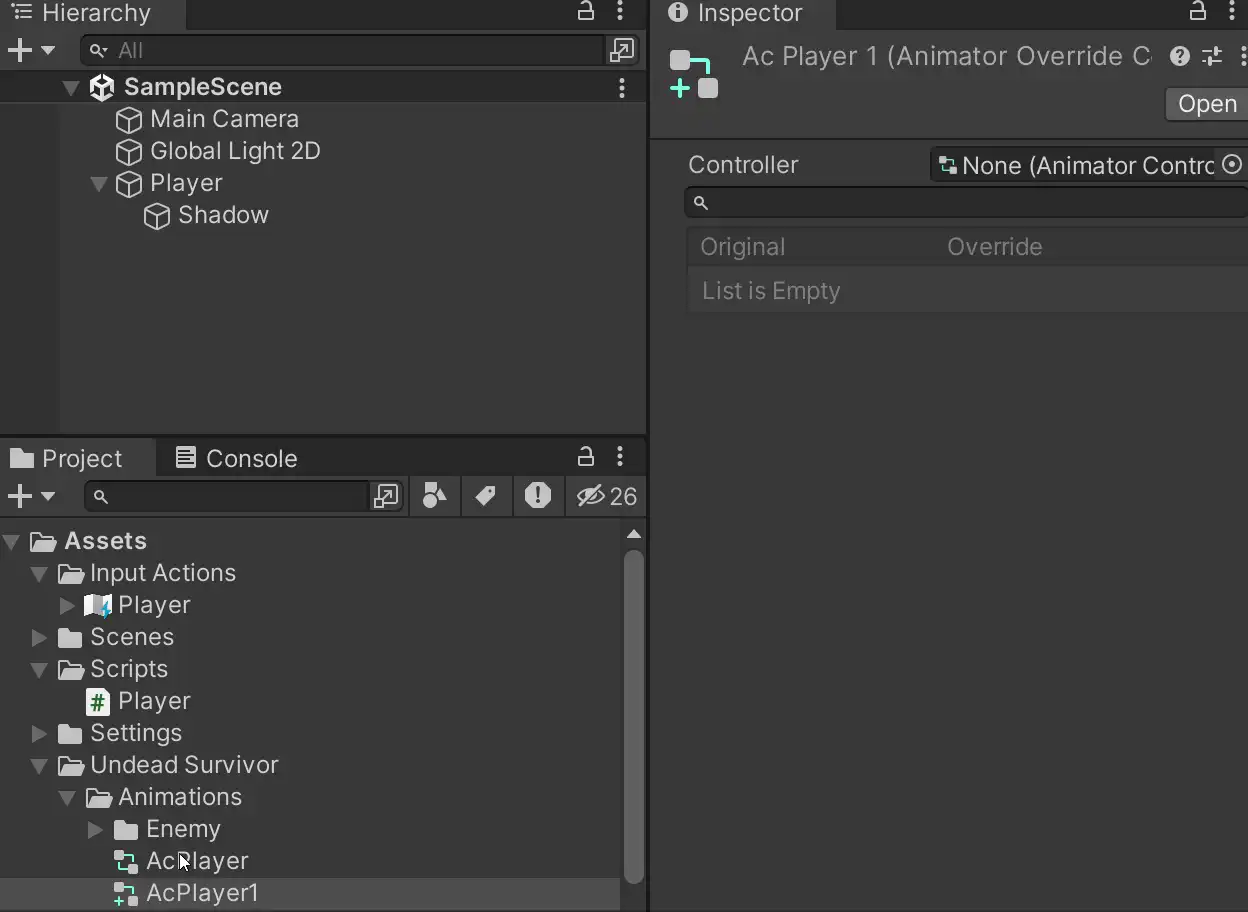
바로 Animator Override Controller이다.
Animator Override Controller는 애니메이션만 덮어 씌우는 에셋이다.
+ 버튼 또는 우클릭 → Create) → Animator Override Controller


이걸 이제 설정해주자.
먼저 어느 Controller를 Override할지 Inspector에서 설정해줘야 한다.
아까 만든 AcPlayer를 Animator Override Controller의 Controller에 드래그 앤 드롭해주자.

그 후 덮어씌울 애니메이션들을 모두 설정해주면 된다.

그 후 캐릭터의 오브젝트가 바뀌게 된다면,
그 오브젝트의 Inspector에서
Animator 컴포넌트의 Controller만
방금 만든 Animator Override Controller로 바꿔주기만 하면 된다는거!

이제 끝이다!

이 방법을 몰라서 프로젝트할 때 많이 해멨었다.
실제로 캐릭터의 오브젝트가 바뀌는 기능을 만든다면,
오브젝트의 프리팹을 만들어 그 안에 Animator Override Controller를 넣으면 될 듯하다.
Uploaded by N2T
'개발 > Unity 내일배움캠프 TIL' 카테고리의 다른 글
| Unity2D 월드 좌표계 vs 로컬 좌표계 (0) | 2023.09.11 |
|---|---|
| Unity 오브젝트 풀 (0) | 2023.09.08 |
| Unity2D 타일맵 (Tilemap) (0) | 2023.09.06 |
| Unity2D 플레이어 캐릭터 이동 구현하기 (0) | 2023.09.05 |
| Unity MonoBehaviour (모노비헤이비어)와 스크립트 라이프 사이클 (1) | 2023.09.04 |
