
이번 글은 이중 버퍼 (Double Buffer) 패턴이다.
개인적으로는 번역이 좀 잘못되지 않았나 싶다.
문자 그대로 더블 버퍼 패턴이라고 표현하는 것이 더 맞는 패턴 같다.
테어링 현상 (Tearing)

모니터 화면을 새로고침할 때는 말그대로 버퍼에 들어가 있는 화면 정보를 모니터의 첫번째 픽셀부터 끝 픽셀까지 차곡차곡 찍어주게 된다.
이 때 찍어주는 순서가 가로이다. 즉, 첫번째 줄을 왼쪽에서 오른쪽으로 순서대로 찍어주고, 그 다음 줄을 찍는 방식이다.
테어링 현상은 바로 거기서 나타난다.
버퍼에서 정보를 읽어와 화면에 표시를 하던 도중, 버퍼에 있던 정보가 변할 경우 발생하는 문제이다.
이는 같은 버퍼에 읽기와 쓰기를 동시에 하기 때문에 생기는 문제이다.

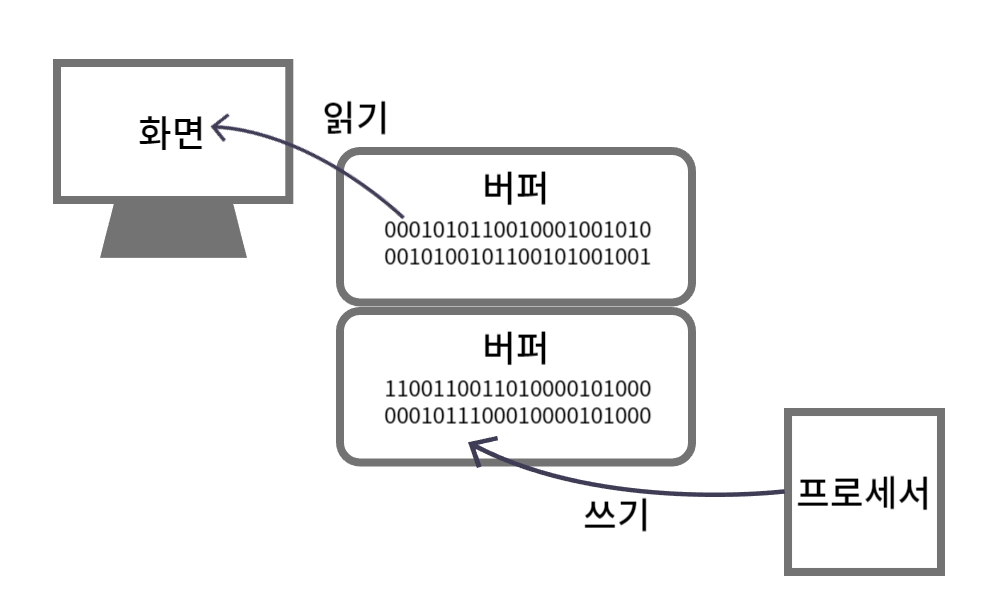
이중 버퍼 (Double Buffer)
이중 버퍼는 읽기 버퍼와 쓰기 버퍼를 따로 둬서 테어링과 같은 문제를 해결한다.

한 차례의 읽기가 끝나면 그 다음은 읽는 버퍼와 쓰는 버퍼를 서로 바꾸기만 하면 OK.

언제 써야 좋은가?
이중 버퍼 패턴은 그 형태 때문인지, 써야하는 상황이 매우 명확한 편이다.
책에서는 써야하는 상황과 썼을 때 유의점을 다음과 같이 정리하고 있다.
써야하는 상황
- 순차적으로 변경해야 하는 상태가 있다.
- 이 상태는 변경 도중에도 접근 가능해야 한다.
- 바깥 코드에서는 작업 중인 상태에 접근할 수 없어야 한다.
- 상태에 값을 쓰는 도중에도 기다리지 않고 바로 접근할 수 있어야 한다.
유의점
- 버퍼 교체 시간이 버퍼에 값을 쓰는 것보다 오래 걸린다면 도움이 되지 않는다.
- 메모리가 두 배로 필요하다.
대부분은 그래픽스 API에서 그 활용이 이루어지는 패턴이지만, 책에서는 액터의 상태를 한 프레임마다 업데이트할 때 모든 액터의 상태를 한 번에 업데이트 하는 것처럼 보이고 싶을 때 이중 버퍼를 사용할 수 있다고 서술하고 있다.
Uploaded by N2T
'개발 > 게임 디자인 패턴' 카테고리의 다른 글
| 게임 디자인 패턴 9. 타입 객체 패턴 (Type Object Pattern) (2) | 2023.11.02 |
|---|---|
| 게임 디자인 패턴 8. 하위 클래스 샌드박스 (Subclass Sandbox Pattern) (1) | 2023.11.01 |
| 게임 디자인 패턴 6. 상태 패턴 (State Pattern) (1) | 2023.10.30 |
| 게임 디자인 패턴 5. 싱글턴 패턴 (Singleton Pattern) (1) | 2023.10.27 |
| 게임 디자인 패턴 4. 프로토타입 (Prototype) (0) | 2023.10.26 |


